


Bee

【あの人を紹介】
今回ワードプレスについて話してきましたが、ここで「1、ワードプレスの始め方 ~初心者向け(初期設定)~ 」の時に少しお話しした方のブログをご紹介させてもらいます
※ちょっとここからは感想をつらつらと書いていくので形式的な書き方をやめて、しゃべる感じでいきますね
名前
えぬしー さん
細かいプロフィールはこちらから確認してね
それでは早速ご紹介♪
ブログ公開①
まずはこちらがえぬしーさんのブログ
ねずみみってなんですか?|20~30代メンズに役立つ情報まとめブログ (nezumimiblog.com)
中でもこれが一押し。
【いちご100%】ジャンプ史上最強のヒロイン「西野つかさ」の魅力を語る【名シーン】
これみて一気にえぬしーさんを好きになりました
まずタイトルが「【いちご100%】ジャンプ史上最強のヒロイン「西野つかさ」の魅力を語る」
西野つかさの魅力やばくない?ってだけのブログだけど、まぁ愛があふれてる
ずっとえぬしーさんデレてるし・・・。
なんたってジャンプ史上最強のヒロインって書いちゃってるくらいだからね!
ちなみにミルクティーンチームもいちご100%世代


えぬしーさんのブログは仕事に疲れた時に読みたくなるブログです
社会にもまれて、通勤列車の中で読むのにちょうどいい感じ
わかる人にはわかると思うんだけど、この人にみたいにゆるーくなりたい
ブログ公開②
ちなみに最近新しいブログも立ち上げたみたいですので、こっちのリンクも貼っときます
ブログに出てくるハリネズミがこれまたかわいいんだ
ハリネズミに癒されたくなったら見に行く感じ
なかでもこれ一押し
「Googleアドセンス」を通したい人必見



このブログ読んでからえぬしーさんのブログよみなさい!
僕たちもかなりお世話になったブログとなってます。
また、Twitterもやってるらしい(モー君とヒロはフォロー済み)
っとゴリゴリに紹介アピールしすぎた気がするけど、しょうがない
えぬしーさんのブログ面白いんだもん
さて、大体の紹介が終わったのですが、もう一つえぬしーさんの魅了をお話をします
これ・・・初心者のブロガーさん必見
それは画面の見せ方!
ほんとすごい。
内容が面白いだけのブロガーではなく、ブログ画面の見せ方が本当に凝ってる!
このギャップがたまりません!
ちなみに当ブログも何個か真似て作ってます

だってえぬしーさんのブログ格好いいんだもん!

魅力的なブログを作る方が悪いw
 Bee
Bee
【画面の見せ方】
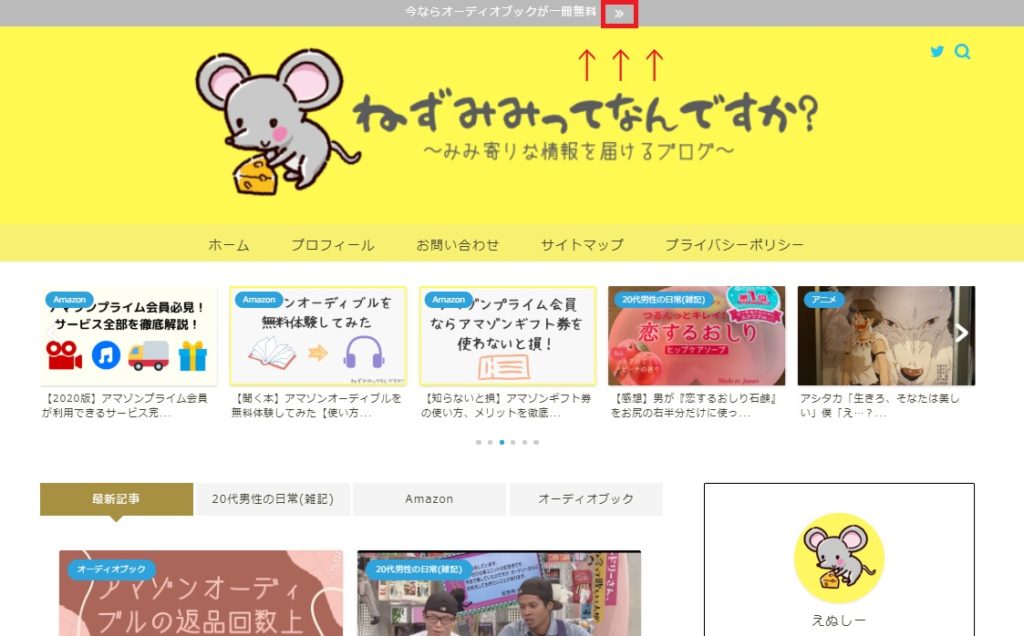
初期画面
まずブログにとんだ最初の画面見て
画面全体が「ふわっ」ってなる感じ。すんごい素敵。
ちなみに当ブログでもヘッダーの画像のみ「ふわっ」とする真似しました。
え?そうなの?って思った方は、パソコンなら「F5」をポチって、スマホの方は「再読込」ボタンをポチって下さい。
「ふわっ」ってなるから
動くやじるし
これね。よくわからないけど矢印が動いてるの

これはチャレンジしましたが出来なくて諦めました
でもこれ取り入れたい~
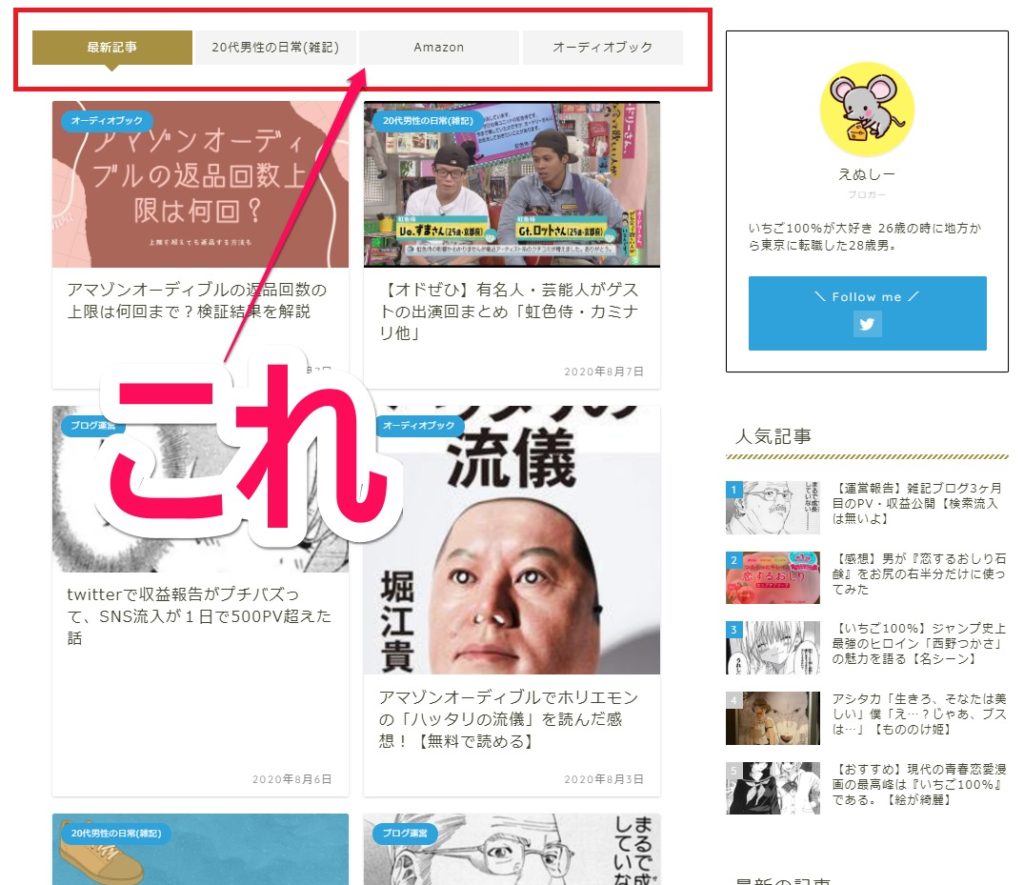
よくわからないけど動くメニュー?
これね。よくわからないけど記事がスイスイ自動で動いてるんだよね

3~5秒に一コマずれてどんどん新しい記事を出してくれる。
これ・・・どうやんの?
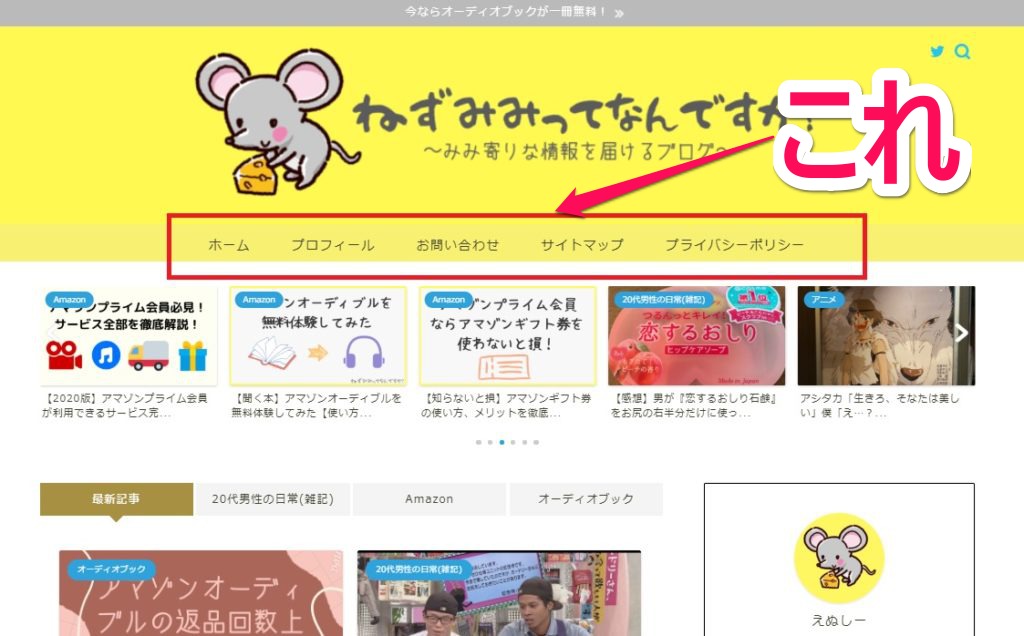
メニューが格好いい①
メニューにマウスを当ててみてもらうとわかるけど「ふわっ」って黒いバーが出てくるの
これいかしてるわー(死語)

これ・・・どうやんの???
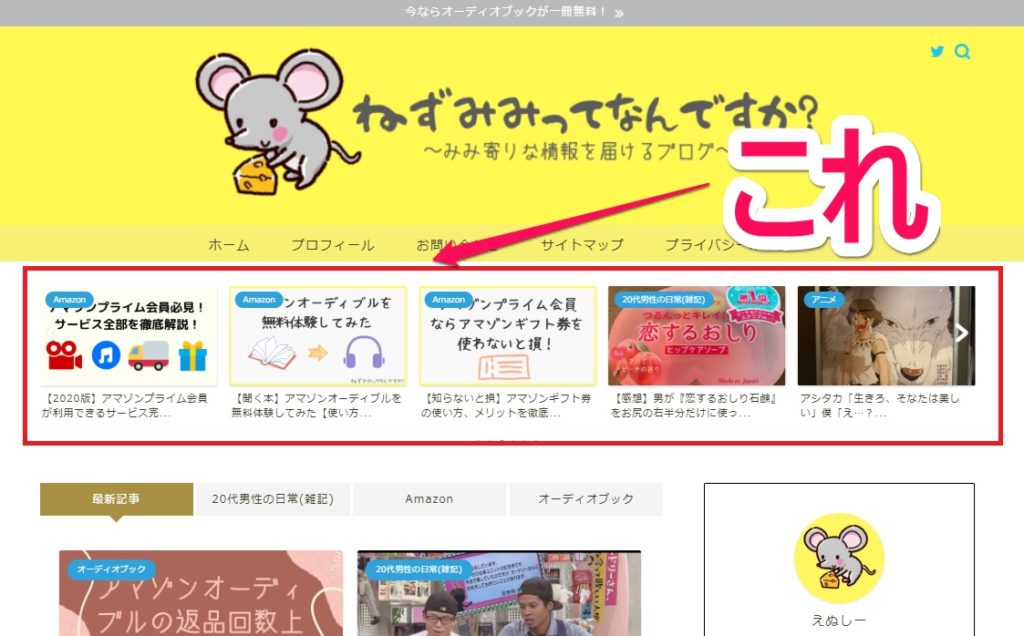
メニューが格好いい②
えぬしーさんってホントおしゃれ
写真のところがカテゴリー別のメニューになってるみたいで凄く使いやすいし、見やすい
この写真じゃ良さが伝わらないのがくやしい

ほんとこれ・・・どうやんの??????????
【やっと小ネタ紹介】
もういいかな・・・って思ってるくらいかいたけど、当ブログで試してる小ネタのご紹介に移ります。
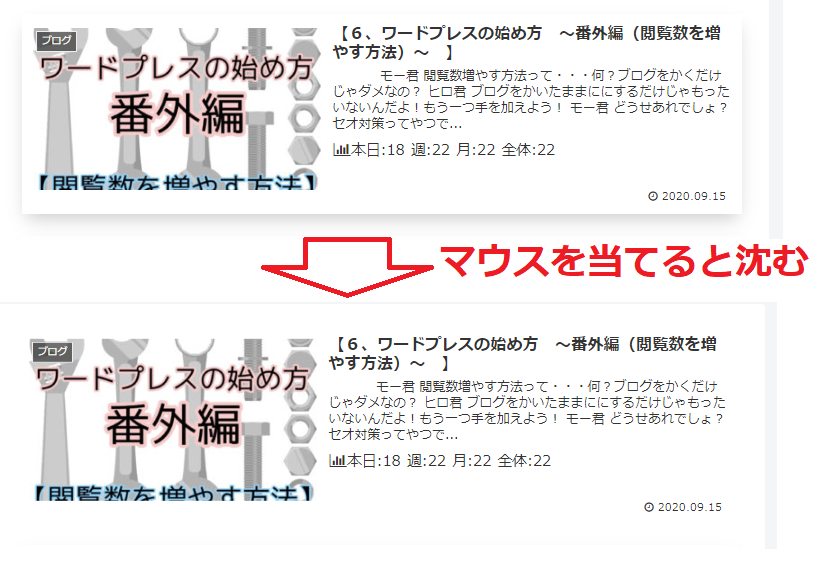
記事を押すとふわっと沈む

これはマネしましたね!
やり方は違うかもしれませんが、下記コードを「style.css」に書き込みます。
【ふわっと沈む】
.entry-card-wrap{
box-shadow: 0 10px 20px -5px rgba(0,0,0,0.2);
transition: all .3s ease;
}
.entry-card-wrap:hover{
box-shadow: none;
transform: translateY(2px);
background-color: white;
}
【ふわっと浮き上がる】
.entry-card-wrap:hover{
box-shadow: 0 10px 20px -5px rgba(0,0,0,0.2);
transform: translateY(-2px);
background-color: white;
transition: all .3s ease;
}
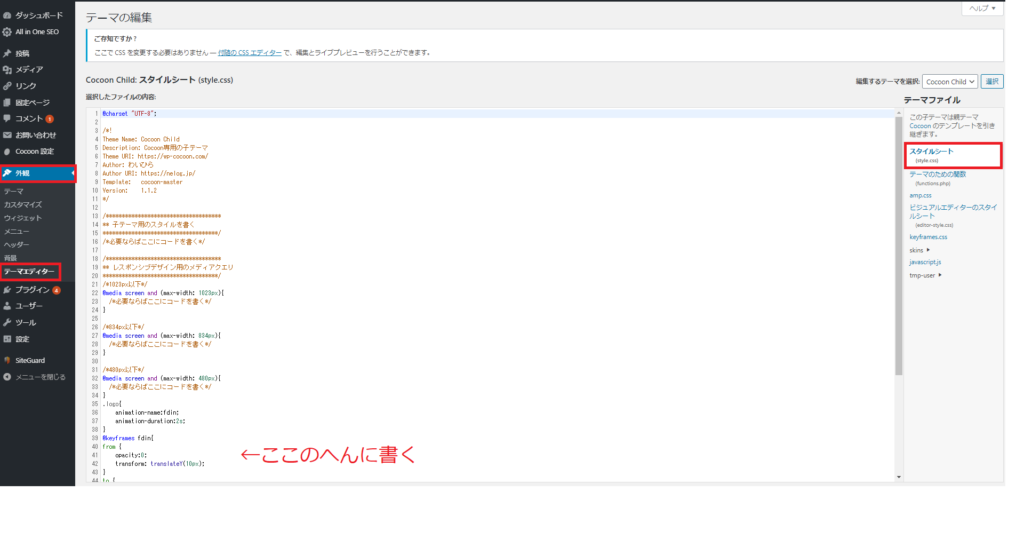
「style.css」の場所は外観⇒テーマエディター⇒スタイルシート(style.css)

どちらでもお好みで試してみてください。

メニューをおしゃれに
見てもらえれば分かる通り当ブログのメニューはおしゃれ!
だって「ホーム」の前に家のアイコンがあるからね
※2020年11月より有料テーマ「トール」を使ってるので今とは異なります。

アイコンを作るのは簡単なのでぜひ試してお気に入りのメニューを作りましょう。
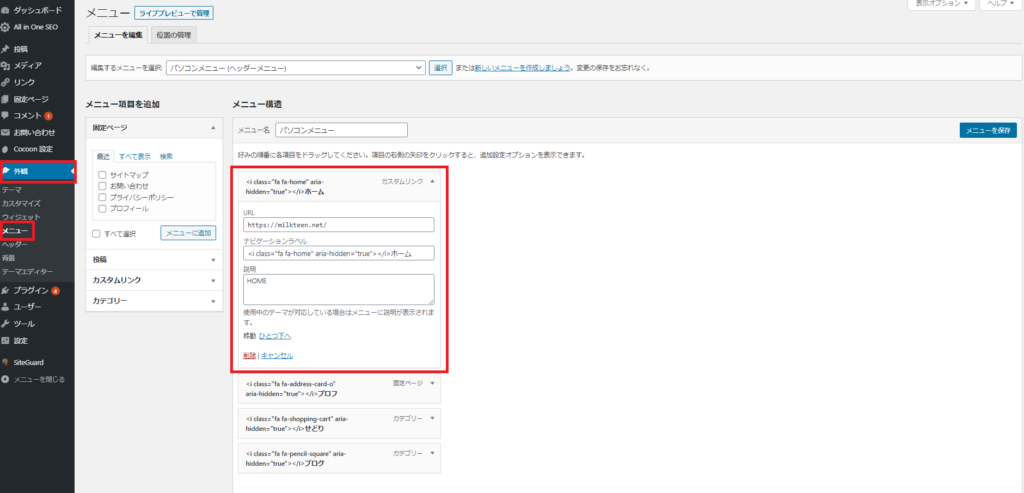
外観⇒メニュー⇒メニュー構造から編集

ナビゲーションラベルにはアイコンのコードとメニューの名前を入力
説明にはなんでもいいのですが、英語をいれるとちょっとおしゃれになります。
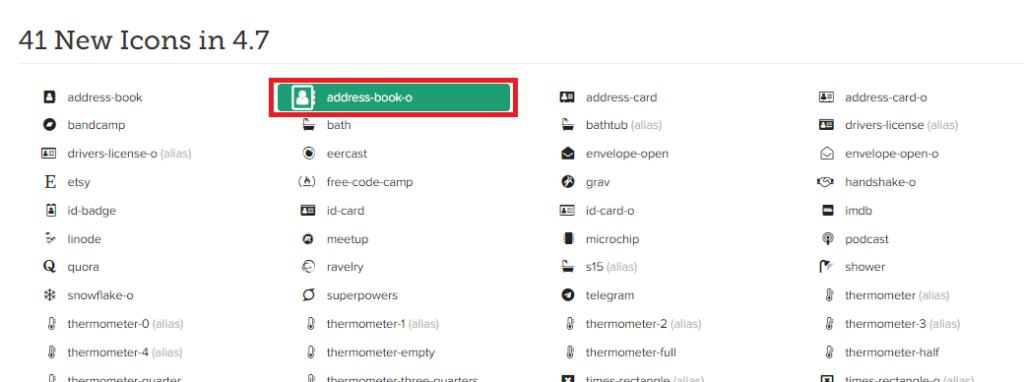
アイコンはこちらから取得してください。
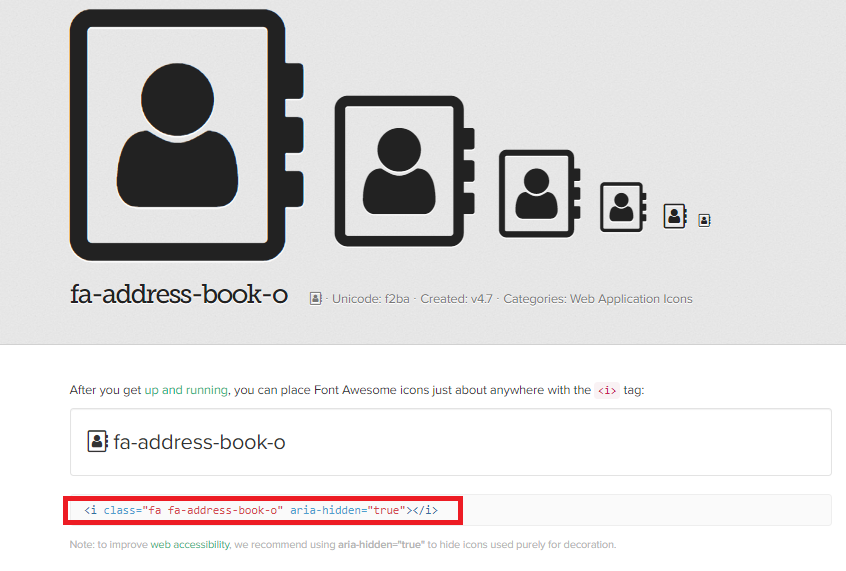
好きなアイコンをクリック

赤枠をコピーしてナビゲーションラベルに貼り付け

たくさん種類があるので結構迷いますが、ぜひ試してください。
いかがだったでしょうか?
以外と簡単に魅力的なブログを作ることができるなーって思っていただけたら非常にうれしいです
今回はワードプレスについて書かせていただきましたが、またいろんな記事をブログにしていこうと思います。
是非ともまた見てもらえるように日々精進します!よろしくお願いいたします!
また今回紹介させていただいた「えぬしー」さん本当にありがとうございます。
紹介できることをミルクティーン一同うれしく思います。
いつか「えぬしー」さんみたいになれるように日々ブログを更新していきます。
【まとめ】
- えぬしーさんは最高
- えぬしーさんは面白い
- アドセンスを通したい人はまずえぬしーさんのブログを読むべし
- いつかえぬしーさんのようなブログを作るのが目標