まず聞き覚えのない「固定ページ」というものに驚かないでください。
説明を聞けば、あ~~~~あれのこと!?
みたいにすんなり理解できます。
※2020年11月より「テーマ」を変更しているため一部画像が古くなってます。
【固定ページとは】
基本的に更新を行わないで完全独立したページの事をいいます。
 Bee
Bee
また基本的にタグやカテゴリーを付けることが出来ないです。
使い方としてはメニューバーに設置してどのページからもアクセスできる様にしている事が多いですね
後は一度作ったら「更新」はほとんどしません。(人によりますが)
逆に「更新を滅多にしないもの」を固定ページにするイメージです。
【固定ページ使用例】
百聞は一見に如かずという事で、当ブログでの固定ページの使用例をご紹介します。
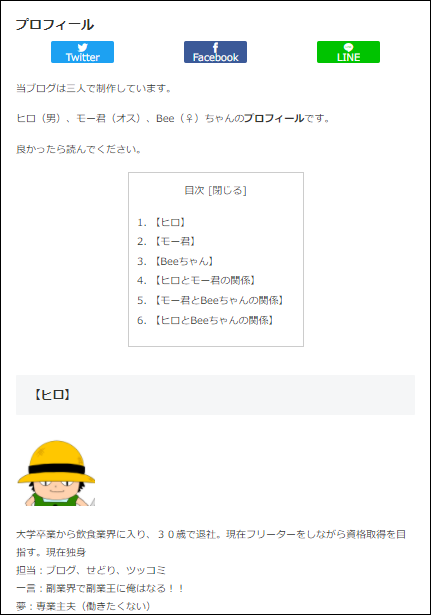
プロフィール
ここはブログと同じように記事感覚でかきました。

どのブログを読んでても一番上のメニューから飛べるように設定しています。

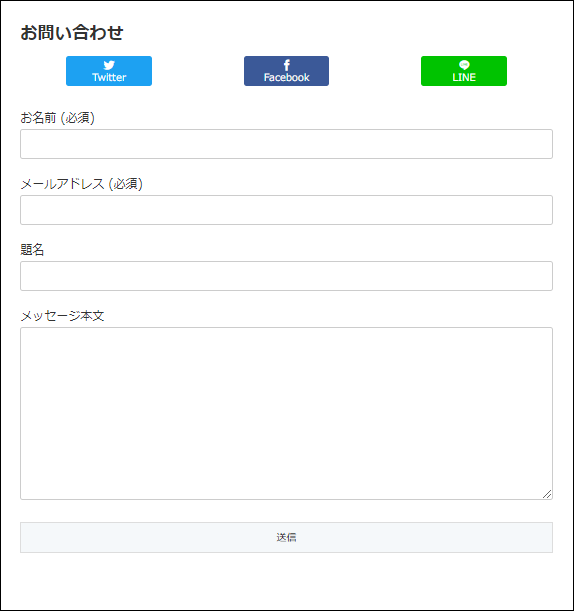
お問い合わせ
ここはプラグインを使用して作成しました。

自力でフォームを作ることも出来るみたいですがプラグインを使用するのが一般的です。


詳しくは「4、ワードプレスの始め方 ~初心者向け(おすすめプラグイン11選)~」をご覧ください。


問い合わせはこちらまで
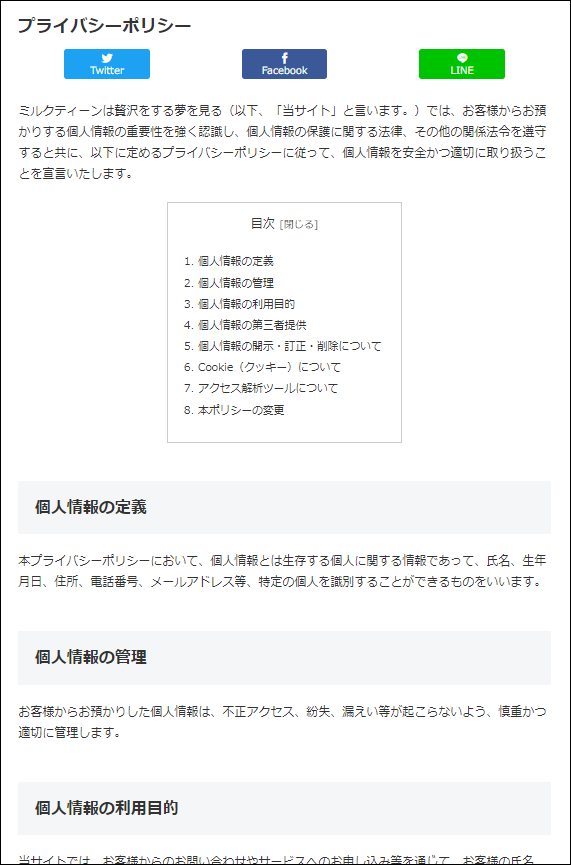
プライバシーポリシー
プライバシーポリシーとは、ブログにおいて収集した個人情報をどのように扱うかを記載したものです。




サイトマップ
名前は聞いたことあるな~って人が多いかと思いますが、サイトのどこに何が書いてあるのかという地図だと思ってください。

ちなみのワードプレスにはサイトマップを作る機能がありません。
なのでこればっかりはプラグインに頼るしかありません。
詳しくは「4、ワードプレスの始め方 ~初心者向け(おすすめプラグイン11選)~」をご覧ください。
サイトマップはこちらからどうぞ

プラグインなかったらブログやってないかもしれないね~


プラグインは本当に優秀だと思います。
うまく使い合わせることで時間の効率や、ブログの見せ方、見え方が大きく変わってきます。
当ブログもまだまだ未熟ですが、便利な機能を使い合わせてより良いブログにしていきます。
【まとめ】
- 固定ページと投稿の違いを理解する
- どこからでも飛べるようにする
- 必要に応じてプラグインを使いこなす
- 固定ページが完成するとかなりブログっぽくなる!!(テンションかなりあがります)
【次回予告】
次回は「3、ワードプレスの始め方 ~初心者向け(おすすめテーマ4選)~」についてお話しします。
また今回の話で少しでも良いと感じていただけたら是非「Twitter」「Facebook」「LINE」でシェアをお願い致します!次回のブログ作成のやる気に繋がりますので是非とも応援宜しくお願いします!!
↓↓↓こちらもお願いします。↓↓↓

↓↓↓こちらもお願いします!↓↓↓